Each year, we compile a list of the most innovative and beautiful website designs from the past twelve months. Now, as 2024 comes to a close, we've selected our top 40 favorites from those monthly highlights. These websites stand out for their unique solutions to design challenges, their adoption of new trends, their functionality, and their creative impact on societal issues.
Highlighting Innovation and Creativity in Web Design
- That Thing: Combines bright red-orange with clean typography and engaging micro-interactions for a bold, user-friendly experience.
- Pizzato: A unique approach to a plumbing and heating supply website with rotating images of bathroom fixtures, emphasizing the theme of water with a clever use of blue.
- Cargo Kite: Features impressive animated features and 3D illustrations, turning dry statistics and technical details into compelling storytelling elements.
- Landlife: Focuses on land restoration with a professional, science-based brand image, stepping away from traditional earthy tones.
- Villa Canopée: Uses soft sky blues and rich greens with serene illustrations, creating an inviting atmosphere for a hillside holiday villa.
- Kozowood: Specializes in high-end timber construction, using colors like old gold and chocolate to evoke luxury and warmth, suitable for luxury homes.
- Scalvini Marmi: Offers an elegant online experience with smooth interactions and multidirectional scrolling, enhancing the sophistication of marble products.
- GoodMoods: A design and interiors magazine that stands out with thoughtful art direction and background colors that enhance each product image.
- Integrated Reasoning: Uses geometric line art and a noise effect for a retro vibe, cleverly presenting complex processor technologies.
- Bolt Design: Features innovative navigation with an engaging card effect, maintaining cohesiveness and accessibility despite extensive content.
- Unganisha: WWF’s project site uses vibrant graphics and interactive designs to make conservation information engaging and rich.
- Kahlua: Revamps its brand with a vibrant telenovela style, reflecting its Mexican heritage through bold colors and dynamic content.
- Acre Creative: Eliminates traditional scrolling, allowing users to click through images, reminiscent of flipping through a magazine.
- Zerodois: Embraces minimalism with clean lines and a simple user interface that highlights product configurations.
- Christophe Coenon: Uses layered images in the photographer’s portfolio to create a visually striking but organized appearance.
- Anai Wood: Tells the story of wood from forest to product with spacious layouts and seamless animations, offering a premium browsing experience.
- CCA Annex: Uses a grid without margins on its homepage, presenting digital art projects in a dynamic, collage-like arrangement.
- Matheson Food Company: Aligns its website design with its brand, using vibrant, clean aesthetics to highlight essential pantry staples.
- 855-How-To-Quit: Integrates opioid imprint codes as phone extensions in a design inspired by pill aesthetics, featuring button shapes and speckled backgrounds.
- Nord Quantique: Introduces approachability to quantum computing with unconventional pink and purple color schemes.
- Daylight Computer: Launches a new tablet with a design focused on comfort, using soft tones and friendly typography.
- Design Office: Offers a playful vibe on the website of a creative agency’s new design division, enhancing user interaction with unique features.
- Oliver Jeffers: Artist and illustrator’s website combines a clean layout with a custom font inspired by his handwriting, adding personality.
- Agent Pekka: Features an elegant structure that showcases illustrators’ work against a refined backdrop, enhancing their creative designs.
- L’Enclumé: Captivates with stunning food photography and intuitive navigation on a restaurant website, subtly highlighting its Michelin stars.
- Few and Far: Provides a visually appealing and functional design, offering tools and guides for charity websites, enhancing usability.
- Accordion: Implements an accordion menu on the homepage, enriching user interaction with smooth animations.
- 207 Ouest: Sets the tone with a carefully chosen hero image, combining quality photography and smart copy to enhance the shopping experience.
- Terner Labs: Features an effective reveal animation that introduces the company with simplicity and a strong sense of reliability.
- Intrepid Automation: Utilizes a minimalist color palette in its design, focusing on soft greens and animated text to energize the presentation.
- Art-Toi: Makes art accessible with bold yellow accents and playful hand-drawn lettering, accompanied by collaged images.
- Studio Size: Follows a classic portfolio format, offering well-spaced visuals and crisp typography with unique interactive elements.
- P10: Stands out in architectural design with vibrant yellow accents and smooth animations, creating an engaging user experience.
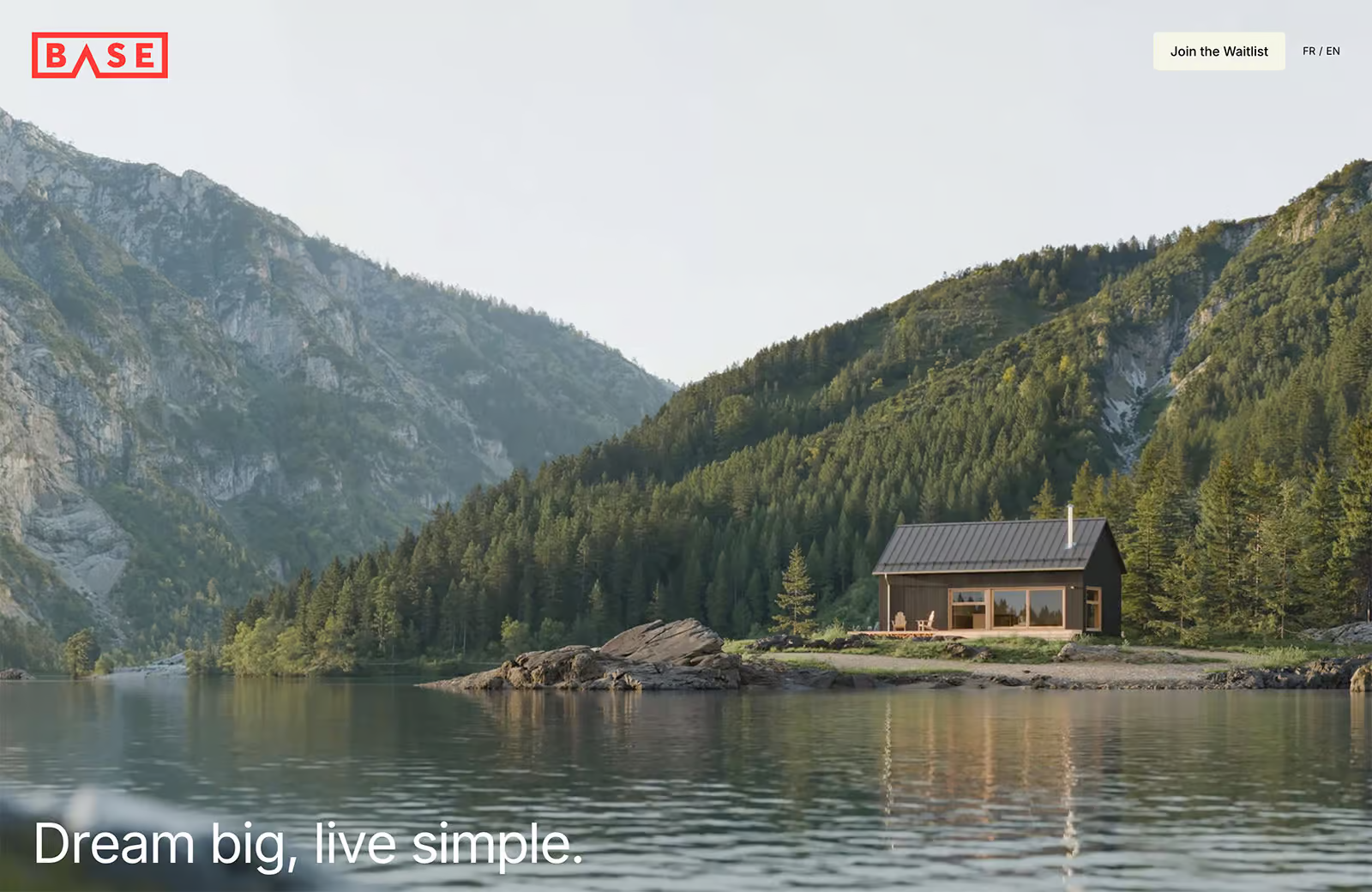
- Base Habitation: Combines high-quality photography with mockups, helping users visualize products in realistic settings.
- Following Wildfire: Uses social media and technology to track wildfire indicators, presenting data on an interactive map for practical use.
- ThermoKonnect: Transitions from pixelated images to detailed 3D models with smooth scrolling animations, keeping users engaged.
- I See My Light Shining: Adds depth with lively illustrations to oral histories from elders, enhancing the narrative of transformative moments in history.
- Emergence Magazine: Merges ecology, culture, and spirituality in a serene, minimalist design, offering a platform for thoughtful content.
- Insight: Captures attention with a unique landing page design featuring a contact sheet and magnifier, leading to a well-organized portfolio.
- RSPCA: Animal Futures: Examines future scenarios with approachable illustrations and a gamified design, making complex information accessible.
This roundup not only showcases the best of web design but also highlights how designers are pushing the boundaries to create functional, beautiful, and innovative online experiences.










Comments (0)